最近因为要在系统里植入一个流程图的灵活绘制功能。如果说自己写一个,那必将是个庞大的工程,所以就在 GitHub 上调研了一番。最后发现了今天要给大家推荐的这个开源框架:LogicFlow

LogicFlow 是一款流程图编辑框架,它提供了必要的流程图交互和编辑功能,同时还支持节点自定义和插件拓展。LogicFlow 可以用于各种逻辑编排场景,例如流程图、ER 图和 BPMN 流程。它在工作审批配置、机器人逻辑编排和无代码平台流程配置等方面都有广泛应用。
快速入门
LogicFlow 的使用非常简单,只需要两步:
第一步:引入依赖
<!--LogicFlow core包css-->
<link
rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/@logicflow/core/dist/style/index.css"
/>
<!--LogicFlow extension包css-->
<link
rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/@logicflow/extension/lib/style/index.css"
/>
<!--LogicFlow core包js-->
<script src="https://cdn.jsdelivr.net/npm/@logicflow/core/dist/logic-flow.js"></script>
<!--LogicFlow的插件支持单个引入,这里以菜单插件为例-->
<script src="https://cdn.jsdelivr.net/npm/@logicflow/extension/lib/Menu.js"></script>也可以使用 npm 引入,只需要:
npm install @logicflow/core
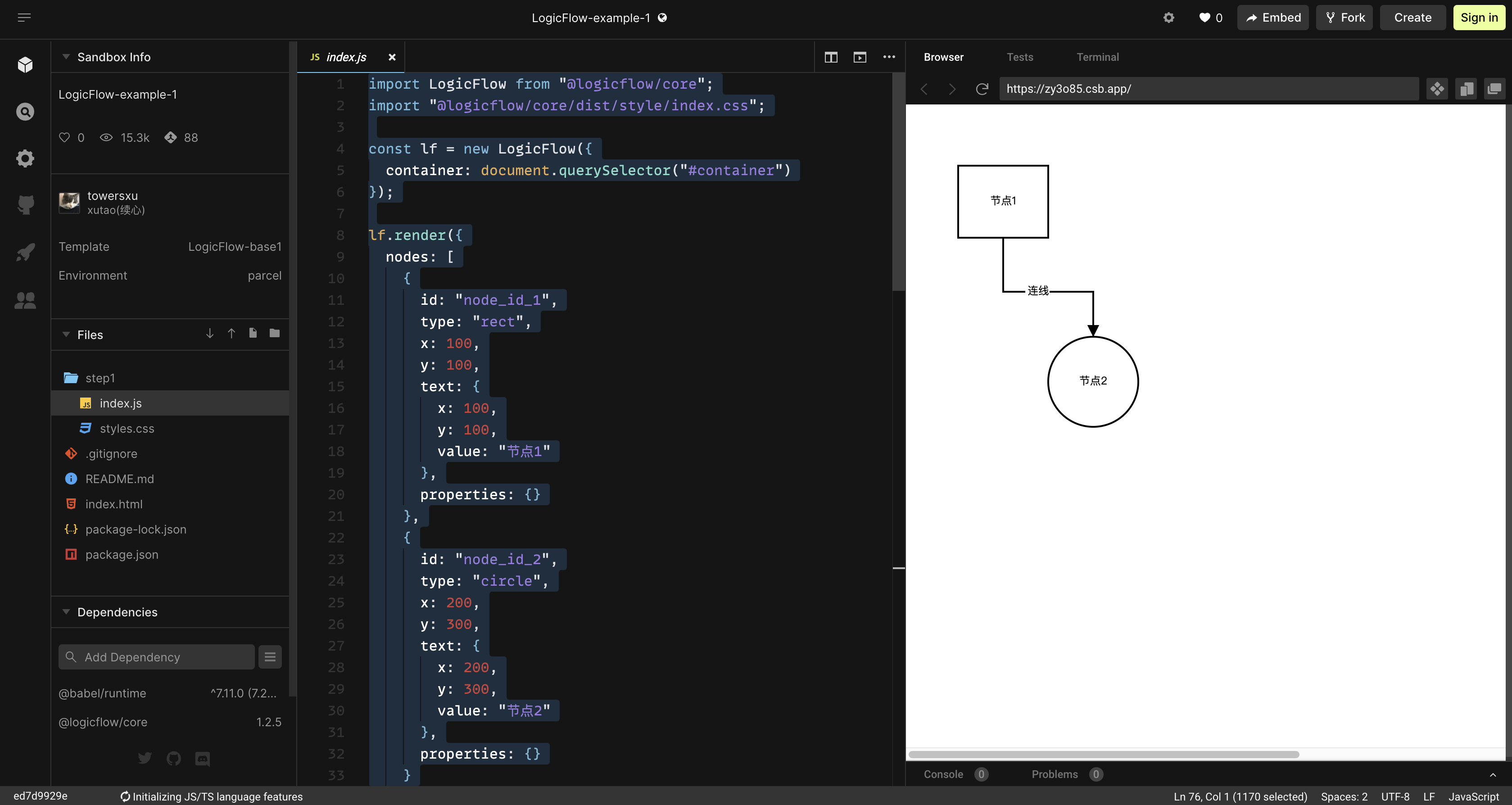
npm install @logicflow/extension可以编写一个简单的案例
import LogicFlow from "@logicflow/core";
import "@logicflow/core/dist/style/index.css";
const lf = new LogicFlow({
container: document.querySelector("#container")
});
lf.render({
nodes: [
{
id: "node_id_1",
type: "rect",
x: 100,
y: 100,
text: {
x: 100,
y: 100,
value: "节点1"
},
properties: {}
},
{
id: "node_id_2",
type: "circle",
x: 200,
y: 300,
text: {
x: 200,
y: 300,
value: "节点2"
},
properties: {}
}
],
edges: [
{
id: "edge_id",
type: "polyline",
sourceNodeId: "node_id_1",
targetNodeId: "node_id_2",
text: {
x: 139,
y: 200,
value: "连线"
},
startPoint: {
x: 110,
y: 140
},
endPoint: {
x: 200,
y: 250
},
pointsList: [
{
x: 100,
y: 140
},
{
x: 100,
y: 200
},
{
x: 200,
y: 200
},
{
x: 200,
y: 250
}
],
properties: {}
}
]
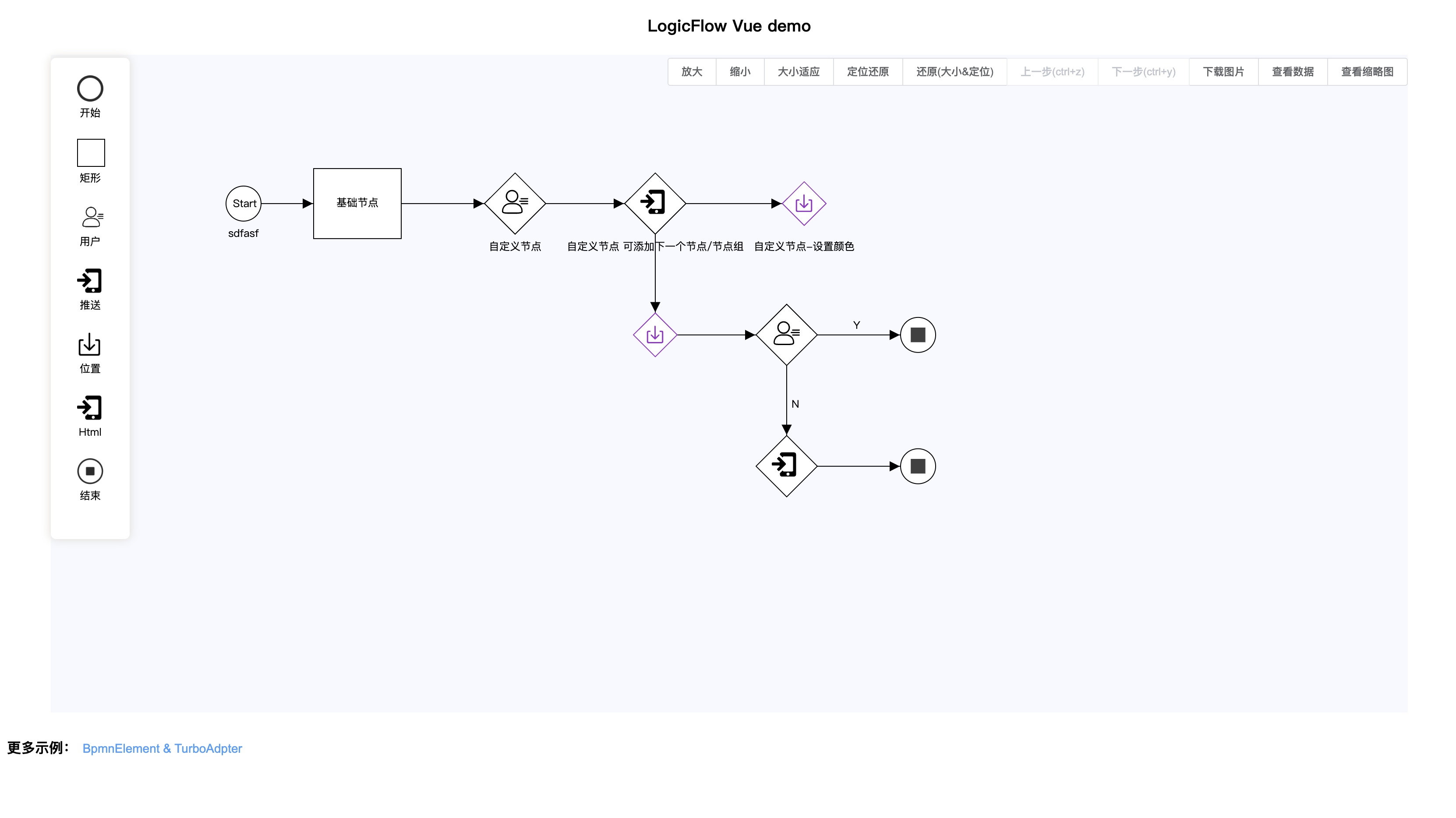
});这里不得不提一下,LogicFlow 提供了一个工具,可以帮助大家所见即所得的绘图,效果如下:

开源项目
https://github.com/didi/LogicFlow
案例地址:https://site.logic-flow.cn/examples/#/gallery

