Node.js 新官网已正式发布了 Beta 预览版本,现正积极招募测试志愿者,以收集广大用户的真实体验与宝贵建议。如果你对 Node.js 新官网的设计和功能充满好奇,或者想要为 Node.js 社区的发展贡献一份力量,那么请踊跃参与,共同见证新官网的蜕变。
新官网的体验地址已经公布,你可以在浏览器中直接访问下方官网地址进行体验。同时,我们也欢迎你在 Github 仓库中提供反馈和建议,帮助 Node.js 社区不断完善新官网。
体验地址
官网地址:https://beta-node-js-org.vercel.app
项目地址:https://github.com/nodejs/nodejs.org
全新首页
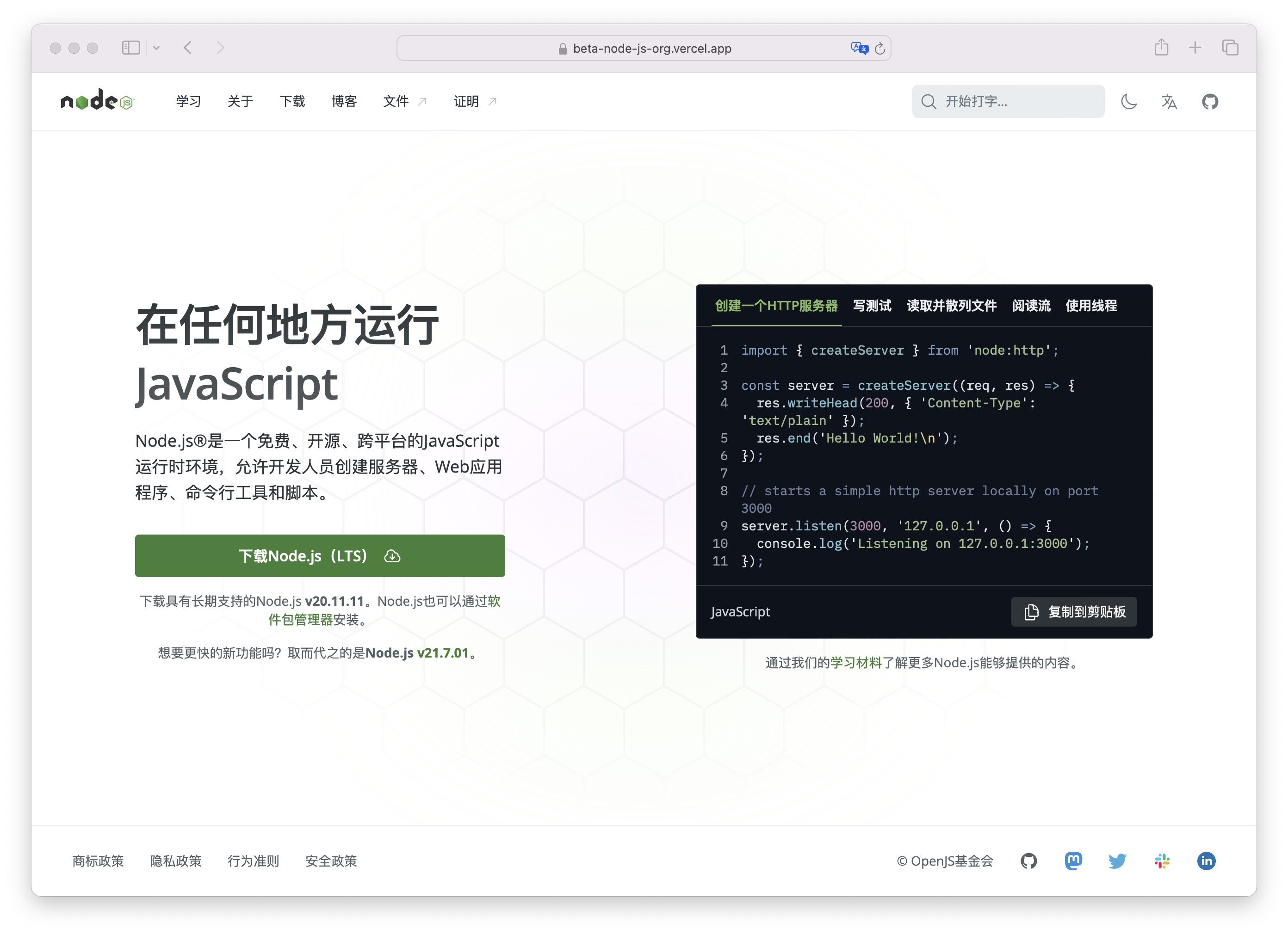
在体验新官网的过程中,我感受到了其 UI 和 UX 设计的显著提升。全新设计的首页给人一种焕然一新的感觉。从视觉效果到页面布局,再到内容的展示,都展现出了更加专业和精致的风格。Node.js 的介绍也更加突出和全面,让人一眼就能领略到它的魅力。

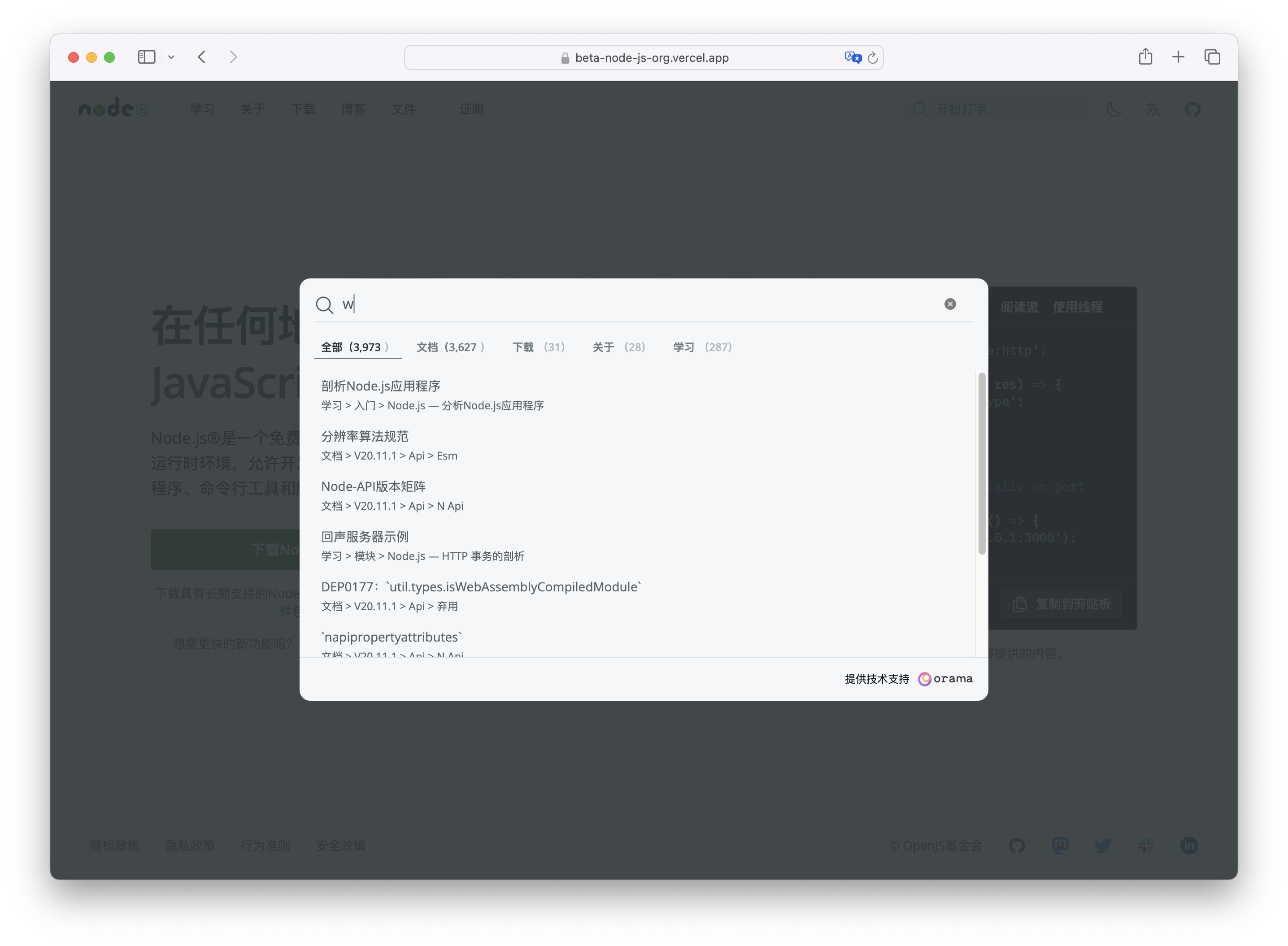
特别值得一提的是,新官网在搜索框功能上进行了优化,提供了全站检索的功能。无论你想要查找文档、博客还是下载资源,都能通过搜索框轻松找到。这一改进大大提升了用户的检索效率,让使用体验更加便捷。

在体验过程中,我也发现了一些需要改进的地方,例如首页的 Node.js LTS 下载按钮的箭头设计可能需要调整,以更符合用户的认知习惯;此外,右侧代码块在切换时造成的页面闪动也需要进一步优化,以提升用户体验。
学习页面
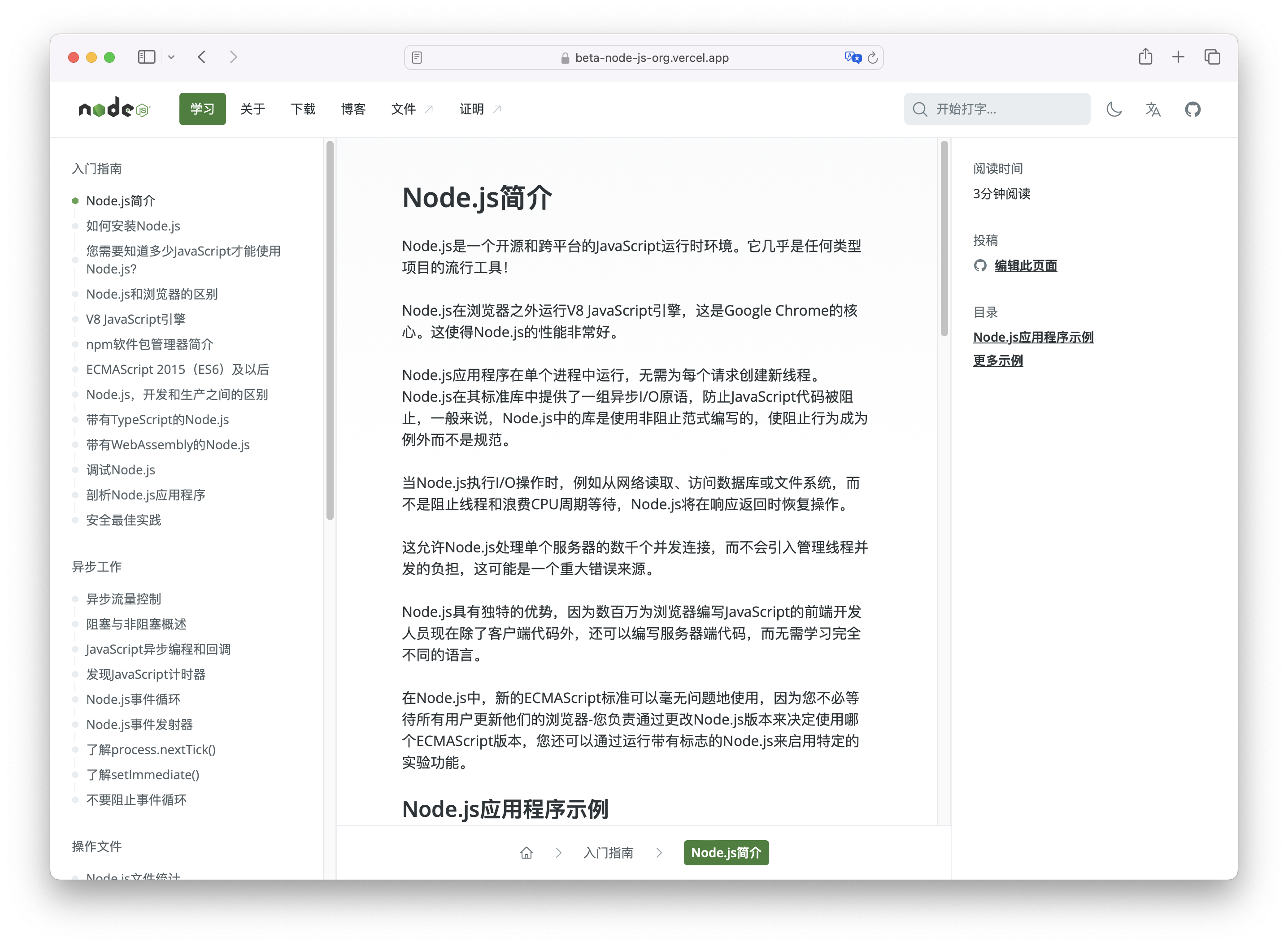
学习页面进行了全新改版,从两列布局升级为三列布局,左侧导航菜单采用树型目录形式,便于用户快速定位所需内容。右侧新增阅读时长、反馈入库及文档目录等功能,为用户带来更为便捷的学习体验。

在使用过程中也发现了一些可以优化的地方,比如当滚动左侧导航目录时,点击菜单后目录会自动滚回顶部,这影响了用户的浏览体验。此外,建议考虑在文档顶部加入面包屑导航,以便用户更好地了解当前位置。
关于页面
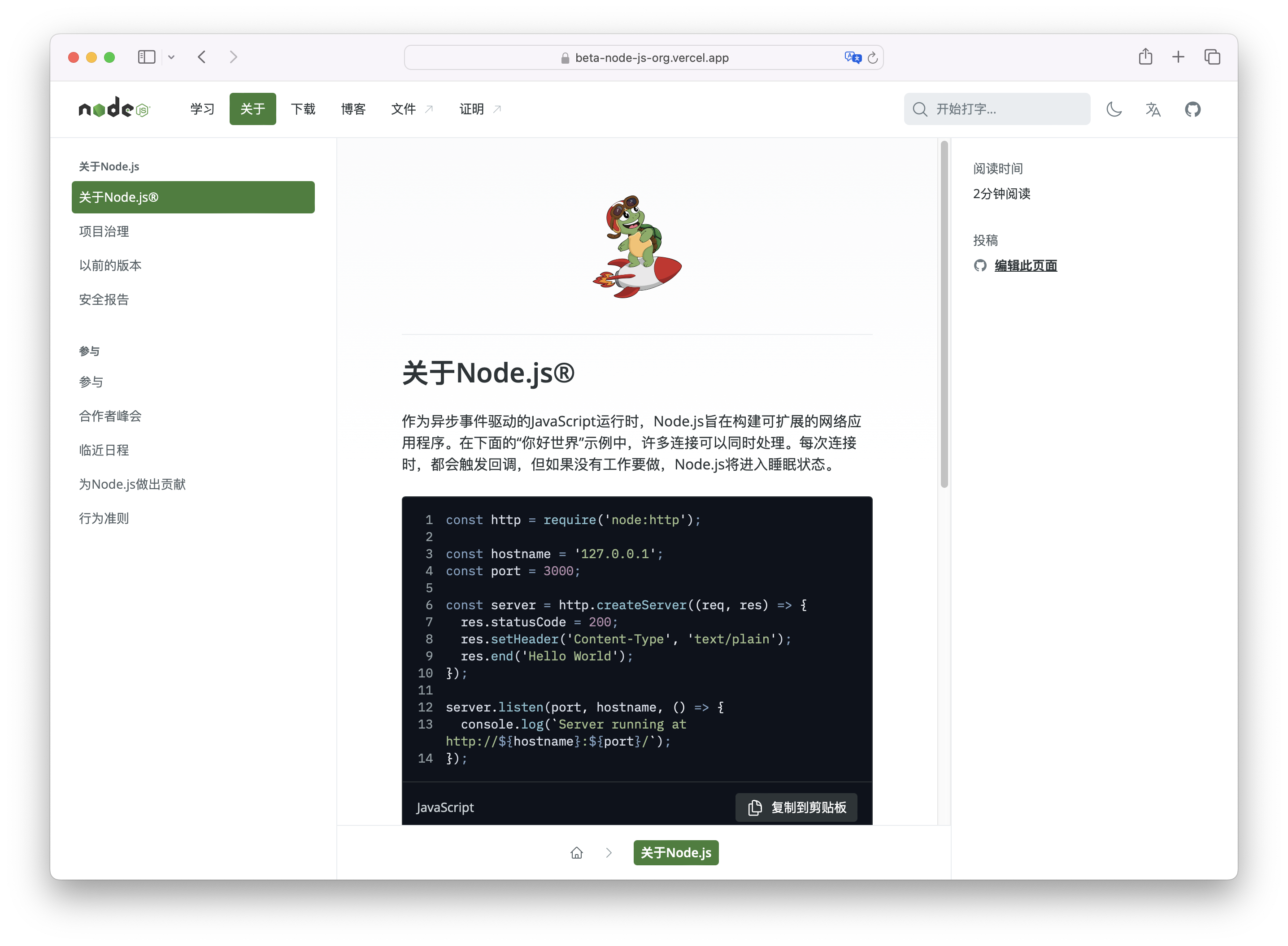
关于页面的设计延续了学习页面的风格,采用了相似的布局结构,确保用户在切换页面时能够保持一致的浏览体验。
值得一提的是,在介绍页的顶部新增了一处引人注目的 Node.js 吉祥物「火箭龟」的图片,这不仅为页面增添了几分趣味性,同时也作为品牌元素,加深了用户对 Node.js 的认知和记忆。

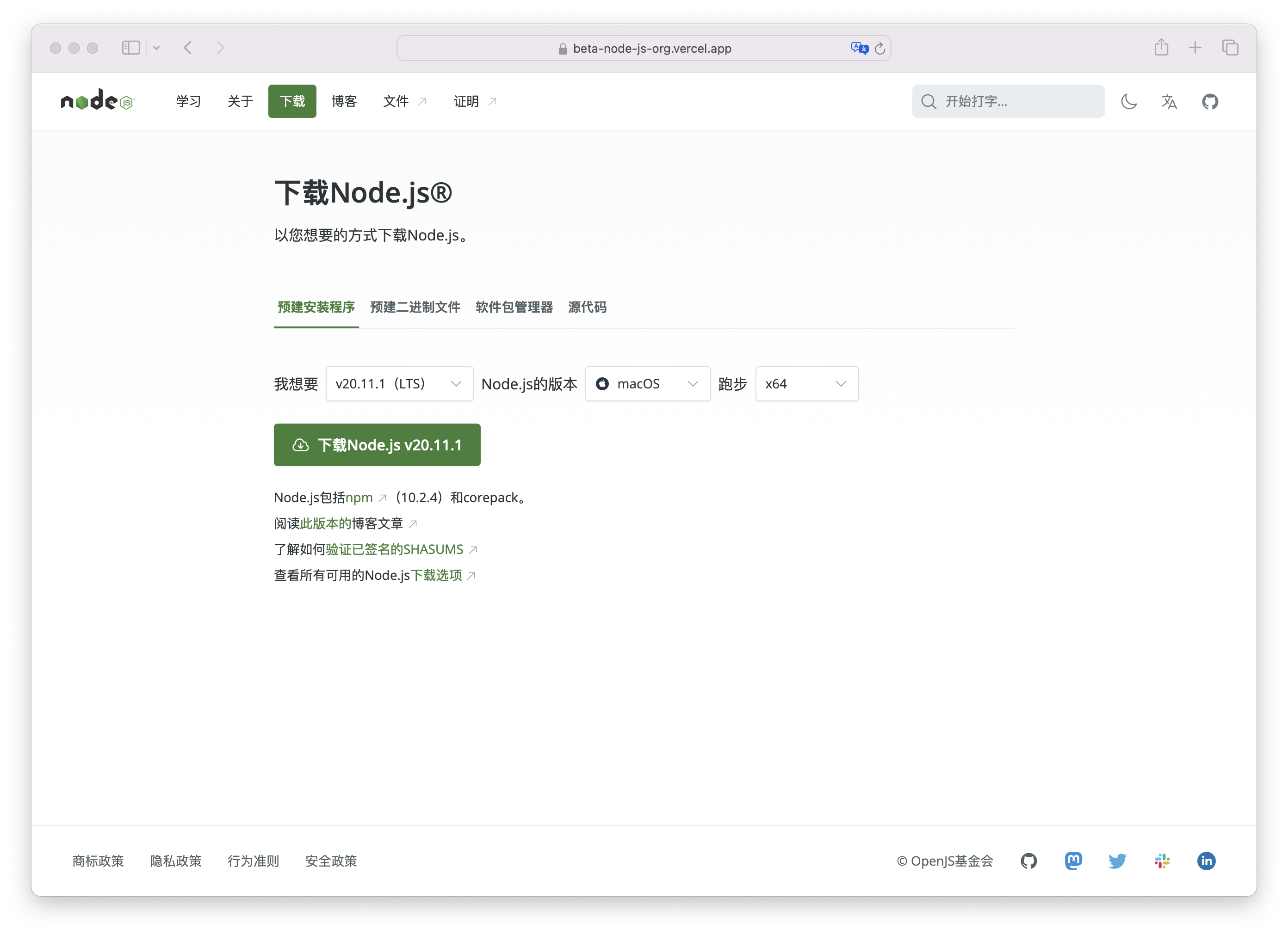
下载页面
下载页面在交互方式上进行了优化,采用下拉选择组件的形式供用户选择历史版本、操作系统以及系统架构,使操作更为简便快捷。这一改进特别适用于需要下载特定历史版本的用户,提高了他们的操作效率。

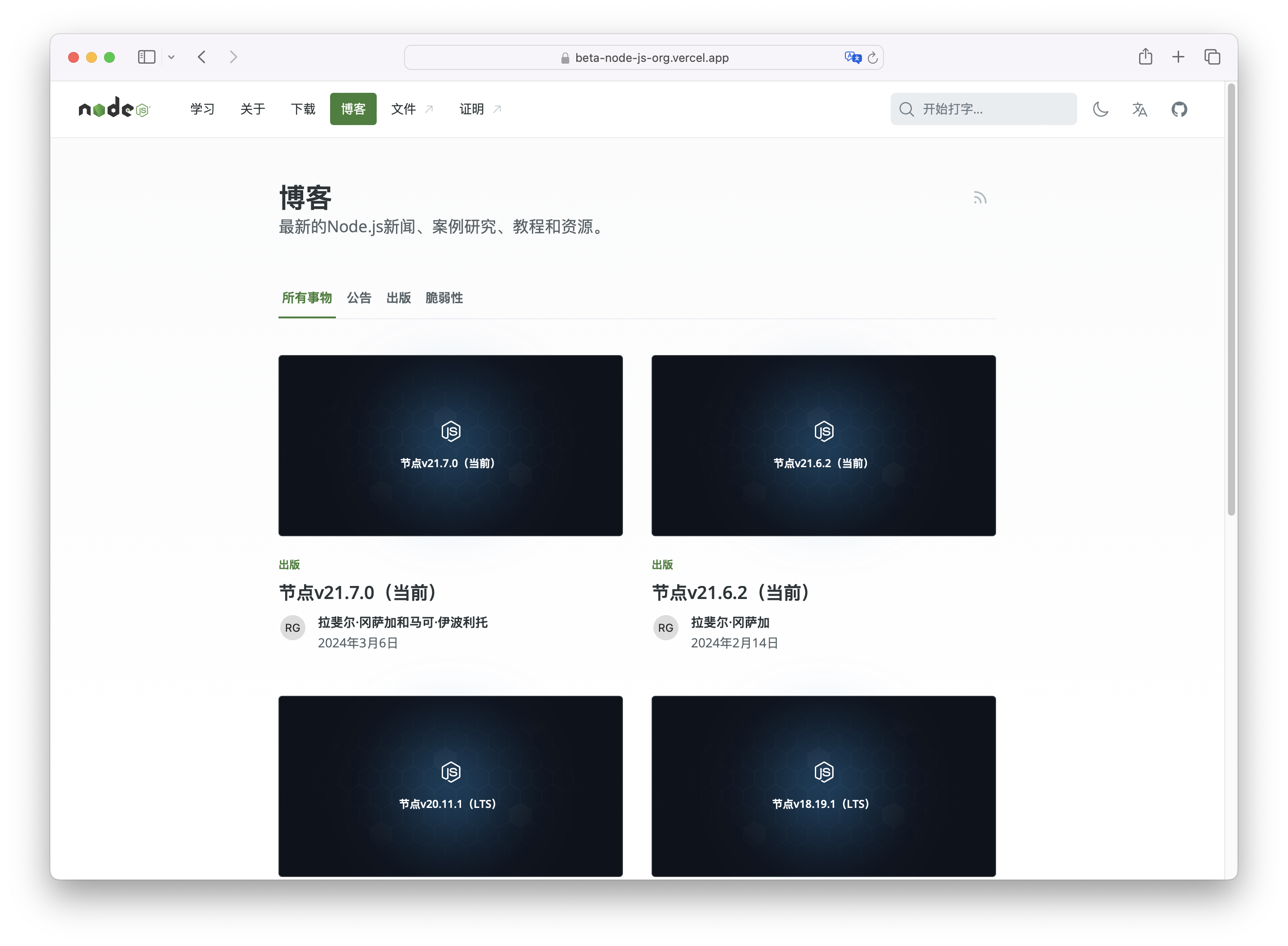
博客页面
博客页面的布局变化较大,内容也更加丰富多样。除了最新的 Node.js 新闻、案例研究、教程和资源外,还增加了多个 Tab 筛选功能,方便用户快速找到感兴趣的内容。

然而在体验过程中,发现点击 Events Tab 时出现了 404 错误页面,这可能需要进一步修复。
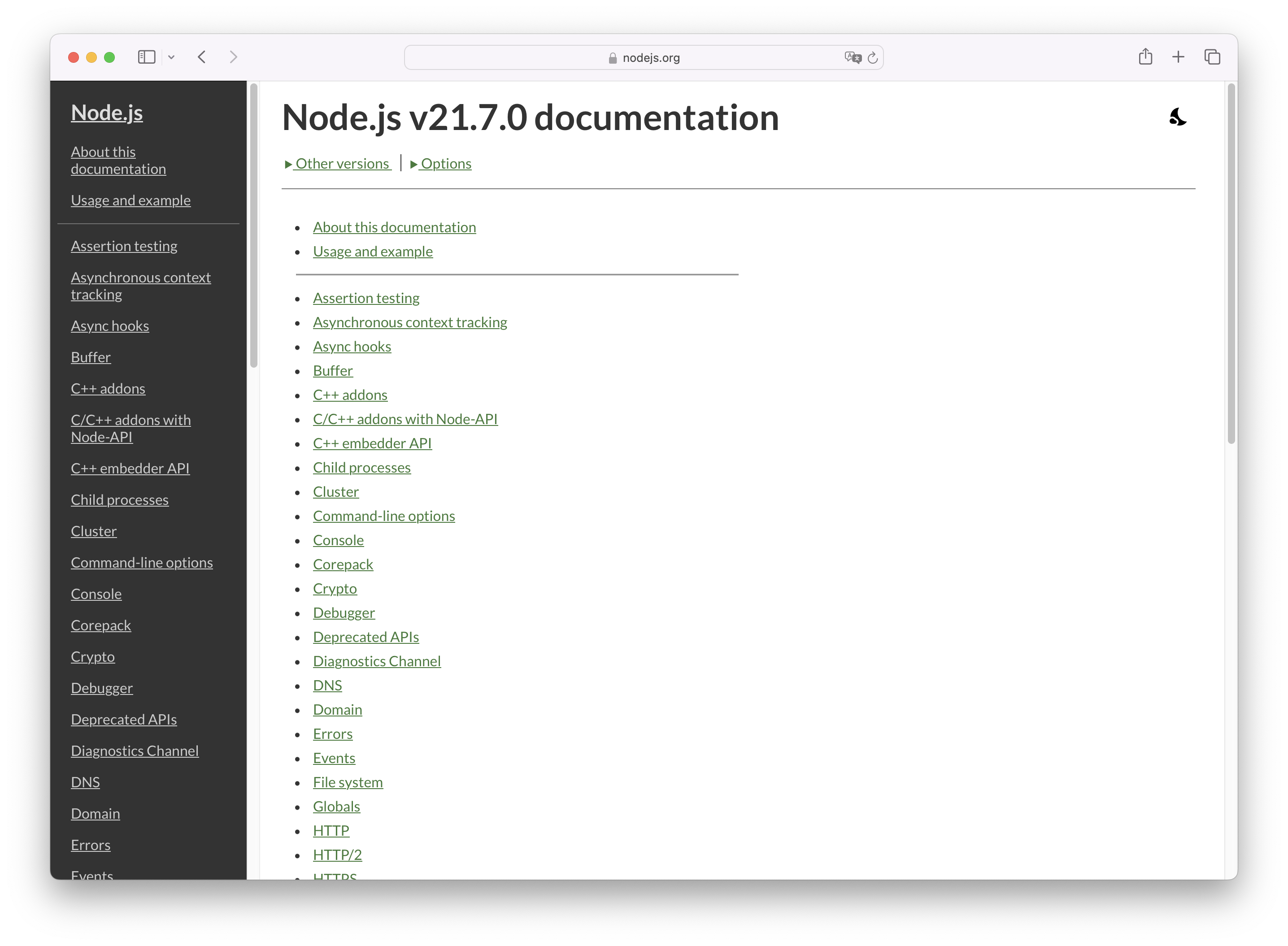
文档页面
文档和 Certification 页面目前没有明显变化,仍然保持了现有的 API 文档页面和对应站点的跳转,这可能是因为这两个页面的内容相对稳定,不需要进行大规模的调整。

总结
Node.js 新官网的 Beta 预览版本在设计和功能上都有了显著的提升,为用户提供了便捷和舒适的体验,在细节方面仍有一些需要改进的地方。期待广大测试志愿者能够积极参与体验,并提供宝贵的反馈和建议,共同推动新官网的完善和优化。
感谢你的关注与支持!让我们一起期待 Node.js 新官网的正式发布,为 Node.js 社区的发展注入新的活力!

