Biome 是一个一体化的全能前端工具链,直译为「生物群落」。顾名思义,Biome 是一个前端工具链的全家桶,Biome 致力于成为前端工具链的集大成者,其宏大目标便是整合并取代诸如 Babel、ESLint、webpack、Prettier、Jest 等一系列分散的工具,从而实现前端工作流程的整合与统一。
近日,Biome 迎来了令人瞩目的 v1.6 版本更新。此次更新特别支持了 Astro、Svelte 和 Vue 文件,这对于广大 Vue 开发者而言无疑是一大福音。而除了这一重大改进外,新版本还带来了更多精彩的更新内容,接下来就让我们一同来探索这些令人期待的更新吧。

部分支持 Astro、Svelte 和 Vue 文件
在 Biome v1.6 版本中,Biome 正式为 Astro、Svelte 和 Vue 文件提供部分支持。
虽然团队正在为类似 HTML 的语言开发统一的数据结构,但我们发现只需进行一些更改即可为这些文件提供 Biome 功能,尽管存在一些限制。
这意味着 Biome 能够分析所述文件的 JavaScript / TypeScript 部分,并且所有功能都可用:格式化、linting 和导入排序!以下是您应该期望的开发人员体验的示例。
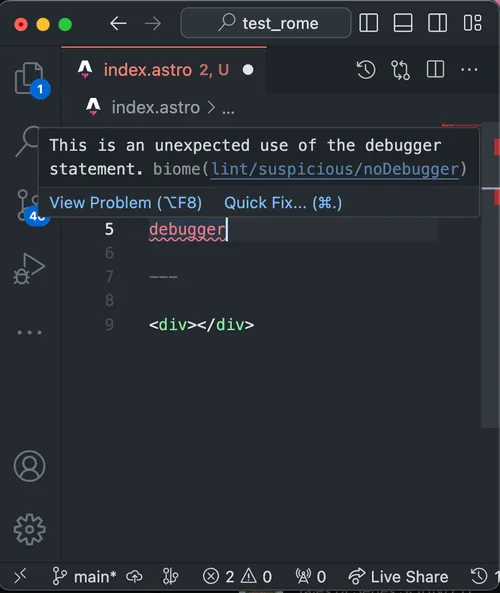
Astro

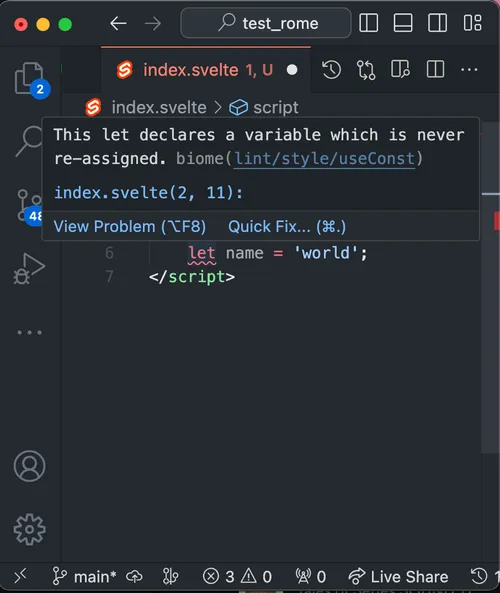
Svelte

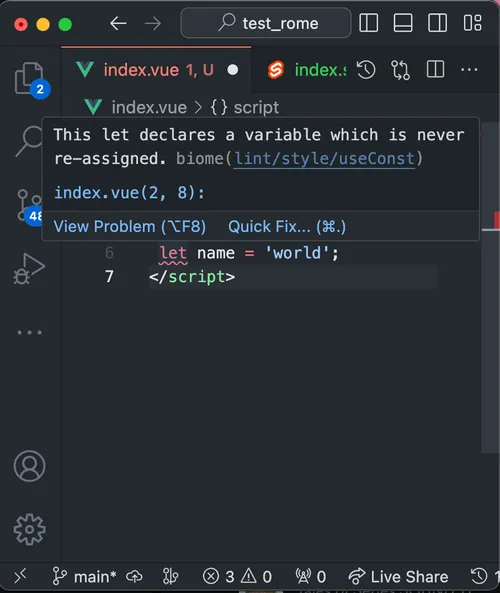
Vue

从 Biome v1.6 版本开始,这些语言得到部分支持。随着时间的推移,Biome 会变得更好,并且它将提供更多选项来调整您的项目。就今天而言,有一些期望和限制需要考虑:
- 对于
.astro文件,仅支持文件的 frontmatter 部分。 - 对于
.vue和.svelte文件,仅支持文件的<script>标记部分。 - 诊断将仅显示属于上述部分的代码帧。
- 格式化
.vue和.svelte文件时,JavaScript / TypeScript 代码的缩进将从头开始。 - 在对
.astro文件进行 linting 时,您必须添加"linter.globals": "Astro"以避免某些 lint 规则可能出现误报。 - 当检查
.svelte文件时,建议关闭useConst以防止编译器错误。
配置更轻更强
支持 biome.jsonc
Biome 现在接受该 biome.jsonc 文件作为配置!您可以在其中插入您想要的所有评论。
extends 解决依赖关系
从这个版本开始,Biome 可以使用 extends 属性来解析已安装依赖项内的其他配置文件。
为了使配置可被发现,有几个重要的步骤。该文件必须从包中导出,并且应像这样"module"在您的文件中导出该文件:package.json
{
"name": "@shared-configs",
"type": "module",
"exports": {
"./biome": "./biome.json"
}
}
此设置允许公开 @shared-configs/biome 您在 biome.json 文件中使用的说明符。
{
"extends": ["@shared-configs/biome"]
}
依赖项的解析由 oxc-resolver 库提供支持,这是 OXC 项目提供的众多库之一。它经过了实战考验,并符合规范!
您还可以导出 biome.jsonc 文件!
{
"name": "@shared-configs",
"type": "module",
"exports": {
"./biome": "./biome.jsonc"
}
}
减少内存占用
我们将配置尺寸减少了 6.5 倍!此更改可能不会对程序的速度产生巨大影响,但它大大减少了运行 CLI 或 LSP 时使用的内存。
新的格式选项
除了修复之外,格式化程序还提供了两个新选项,可以提高与 Prettier 的兼容性。
attributePosition 选项
当 formatter.attributePosition 值为 multiline 时,HTML-ish 语言(撰写本文时为 JSX/TSX)的所有属性都将折叠为多行,无论其数量如何:
auto:属性会自动格式化,只有在满足特定条件时才会折叠成多行。
multiline:属性始终会被格式化为多行。
json.formatter.trailingCommas 选项
此前,Biome 解析器引入了一个选项,允许解析包含尾随逗号的 JSON 和 JSONC 文件。这是为了缓解默认情况下允许尾随逗号的其他工具(例如 VSCode、Prettier 等)造成的冲突。
不幸的是,我们的格式化程序没有那么宽容。但在此版本中,我们引入了该选项json.formatter.trailingCommas。它允许您应用与 js.formatter.trailingComma 相同的规则。
none:格式化程序在格式化时删除尾随逗号。
all:格式化程序在格式化时添加尾随逗号。
从 Prettier 更轻松迁移
此版本引入了一个名为biome migrate prettier的新命令。该命令将读取您的 Prettier .prettierrc / prettier.json 和 .prettierignore,并尝试在 Biome 中传输其选项和通配符。
给定一个 prettier.json 文件
{
"useTabs": false,
"semi": true,
"singleQuote": true
}
Biome 将修改现有配置文件以匹配 Prettier 的选项:
{
"formatter": {
"enabled": true,
"formatWithErrors": false,
"indentStyle": "space",
"indentWidth": 2,
"lineEnding": "lf",
"lineWidth": 80,
"attributePosition": "auto"
},
"linter": { "enabled": true },
"javascript": {
"formatter": {
"jsxQuoteStyle": "double",
"quoteProperties": "asNeeded",
"trailingComma": "all",
"semicolons": "always",
"arrowParentheses": "always",
"bracketSpacing": true,
"bracketSameLine": false,
"quoteStyle": "single",
"attributePosition": "auto"
}
}
}
注意:由于 .prettierignore 的通配符和 Biome 的通配符性质不同,强烈建议确保这些通配符在 Biome 下仍然有效。Prettier 的通配符是 git 通配符,而 Biome 的通配符是 unix 风格的。
其他更新
- 大幅减少了受保护文件的数量,这意味着您现在可以使用 Biome 格式化
package.json、tsconfig.json等文件,锁定文件仍然被视为受保护。 - CLI 现在更好地报告了总文件数以及真正发生更改的文件。
- 当诊断显示终端上与编辑器集成的文件名时,您可以单击它,编辑器将为您打开该文件。
biome rage命令现在接受两个很好的选项:--formatter和--linter.- 在运行
biome check命令时,我们删除了一些多余的错误诊断。

