Astro 4.5 现已推出!此版本通过全新的首创性 Dev Audit UI 改进了开发者体验。在开发过程中自动识别网站性能和可访问性问题,无需离开浏览器。
完整发布亮点包括:
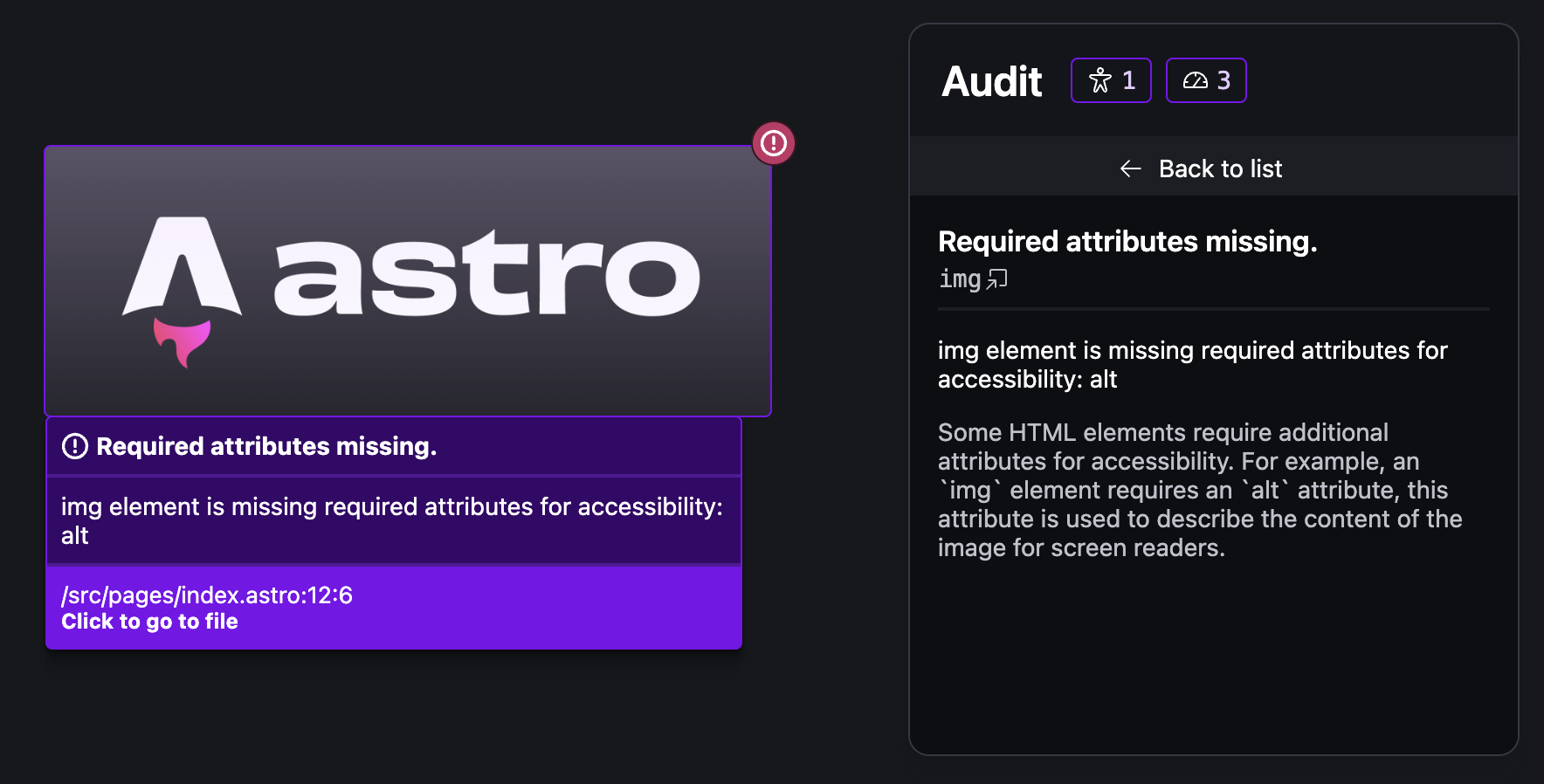
- Dev Audit UI
- 视图过渡:重新渲染岛屿
- 视图过渡:重新运行脚本
- Shiki 1.0
- 多 CDN 资产前缀
- 实验性:JSON Schemas 数据集
- 实验性:新的脚本检测算法
访问 astro.new,立即开始使用 Astro 4.5 创建新项目!
要升级现有项目,请使用自动化的 @astrojs/upgrade CLI 工具。您也可以通过 npm install 手动升级所有 Astro 依赖项。
# Recommended
npx @astrojs/upgrade
# Manual
npm install astro@latest
pnpm upgrade astro --latest
yarn upgrade astro --latest
Dev Audit UI
一些网络性能和可访问性问题只能在浏览器中捕获。测试这些问题可能会很繁琐和缓慢,许多开发人员最终选择跳过或完全忘记。
Astro 正在通过全新的 Dev Audit UI 弥合功能与便利之间的差距。在一个新的、整洁有序的UI面板中可视化并导航审核。按类别浏览问题,并单击查看更多详细信息,所有这些都可以从您的开发浏览器内完成,并且与页面上实际 UI 元素对齐显示。

这在尝试理解为什么页面上的某些内容被标记为问题时特别有用。单击任何问题,您将立即滚动到页面上的该元素。此外,每个项目都附带说明和详细指导。
新的 Dev Audit UI 首次在 Astro 4.4 中进行了预览。感谢所有在发布之前测试并提供反馈意见的人!
视图过渡:重新渲染岛屿
当使用视图过渡时,使用 transition:persist 属性持久化的 Astro 岛屿现在可以在页面更改时通过新属性进行更新。
例如,对于产品列表而言,这可能很有用,您可能希望用户设置的筛选器在页面更改时保持不变,但基于当前页面更新产品列表。以前,您必须手动构建组件来更新产品列表。经过此更新后,在页面更改时组件将自动重新呈现具有新属性,并同时保持相同状态。
此功能无需任何配置,默认启用。如果需要,则可以使用 transition:persist-props 属性选择退出此行为。
视图过渡:重新运行脚本
在使用视图转换时常见的惊喜是,内联脚本在页面更改时不会自动重新运行。这导致我们每天多次链接到有关页面导航期间脚本行为的文档。
为了让我们的用户更容易使用,Astro 4.5 现在包括一个 data-astro-rerun 属性,可以添加到内联脚本标签中,在页面更改时自动重新运行脚本:
<script data-astro-rerun is:inline>
console.log('This script will rerun when the page changes!');
</script>
Shiki 1.0
在之前的版本中,我们将 Astro 的语法高亮迁移到了一个名为 Shikiji 的 Shiki 分支。最近,Shikiji 已经合并回到了 Shiki。因此,我们也将回到使用 Shiki!
这个改变对用户来说应该是完全透明的,并且不需要对您的代码进行任何更改。然而 Astro 4.5 带来了几项与语法高亮相关的其他好处,包括:
markdown.shikiConfig.experimentalThemes 选项现在已稳定为 markdown.shikiConfig.themes,从而实现更容易地双主题支持。
<Code /> 组件现在接受任意属性名称,并会传递给内部 pre 或 code 元素。这使得渲染代码块时样式和灵活性更容易。感谢 StandardGage 贡献了这一功能。
多 CDN 资产前缀
Astro 4.5 引入了为不同文件扩展名指定不同 CDN 前缀的功能。当您希望从不同 CDN 提供不同类型的资产时,例如,从具有优化缓存策略的单独 CDN 提供图像时,这将非常有用。
要使用此功能,请在您的 astro.config.mjs 中添加 build.assetsPrefix 选项,其中文件扩展名作为键,CDN 前缀作为值:
// astro.config.mjs
import { defineConfig } from "astro/config"
export default defineConfig({
build: {
assetsPrefix: {
'js': "https://js.cdn.example.com",
'png': "https://images.cdn.example.com",
'fallback': "https://generic.cdn.example.com"
}
}
})
感谢张志鹏为贡献此功能。有关 build.assetsPrefix 的更多信息,请参阅我们的配置参考。
实验性:JSON Schemas 数据集
Astro 4.5 引入了自动生成 JSON Schemas 数据集的实验性支持。 JSON Schemas 是描述数据形状的强大方式,可用于在编辑器中直接为您的数据集提供验证、自动完成和文档。 要启用此功能,请将以下内容添加到您的 astro.config.mjs 文件中:
import { defineConfig } from 'astro/config';
export default defineConfig({
experimental: {
contentCollectionJsonSchema: true
}
});
目前,这些模式需要手动链接到您的数据收集条目,但我们希望在未来的版本中将此过程自动化。有关如何使用此功能的更多详细信息,请参阅此实验标志的文档。
实验性:新的脚本检测算法
在 Astro 2.10.4 中,添加了一个名为 optimizeHoistedScript 的实验性选项,以帮助解决一个长期存在的问题,即尽管未使用脚本也可能被包含在页面中。在 Astro 4.5 中,我们将 optimizeHoistedScript 替换为一个名为 directRenderScript 的新实验性选项,该选项现在应该涵盖所有情况并更加可靠。
要尝试这个新功能,请删除 optimizeHoistedScript 选项并将 directRenderScript 选项添加到您的 astro.config.mjs 文件中:
// astro.config.mjs
import { defineConfig } from 'astro/config';
export default defineConfig({
experimental: {
optimizeHoistedScript: true,
directRenderScript: true
}
});
我们希望在未来的主要版本中将此功能设为默认值。有关此功能的更多信息,请参阅我们的配置参考文档。
Bug 修复
与往常一样,Astro 4.5 包括更多的错误修复和无法包含在此发布帖中的较小改进。查看完整的发布说明以了解更多信息。

