因为一直用的GitHub+jsdelivr的免费图床,自从去年jsdelivr挂了之后,博客的图片就无法加载了,所以只好自己搭建图床,经过一段时间的折腾,在自己组装的all in one上搭建了兰空图床,利用兰空pro插件可以实现粘贴上传到图床并直接插入文章,但是兰空图床免费版的token需要使用第三方请求来获取,非常的不方便,所以我就自己在后台程序中加了一个post请求,使用异步请求来获取token

实现教程
直接在 /resources/views/common/api.blade.php 文件里合适的位置添加以下代码
<div>
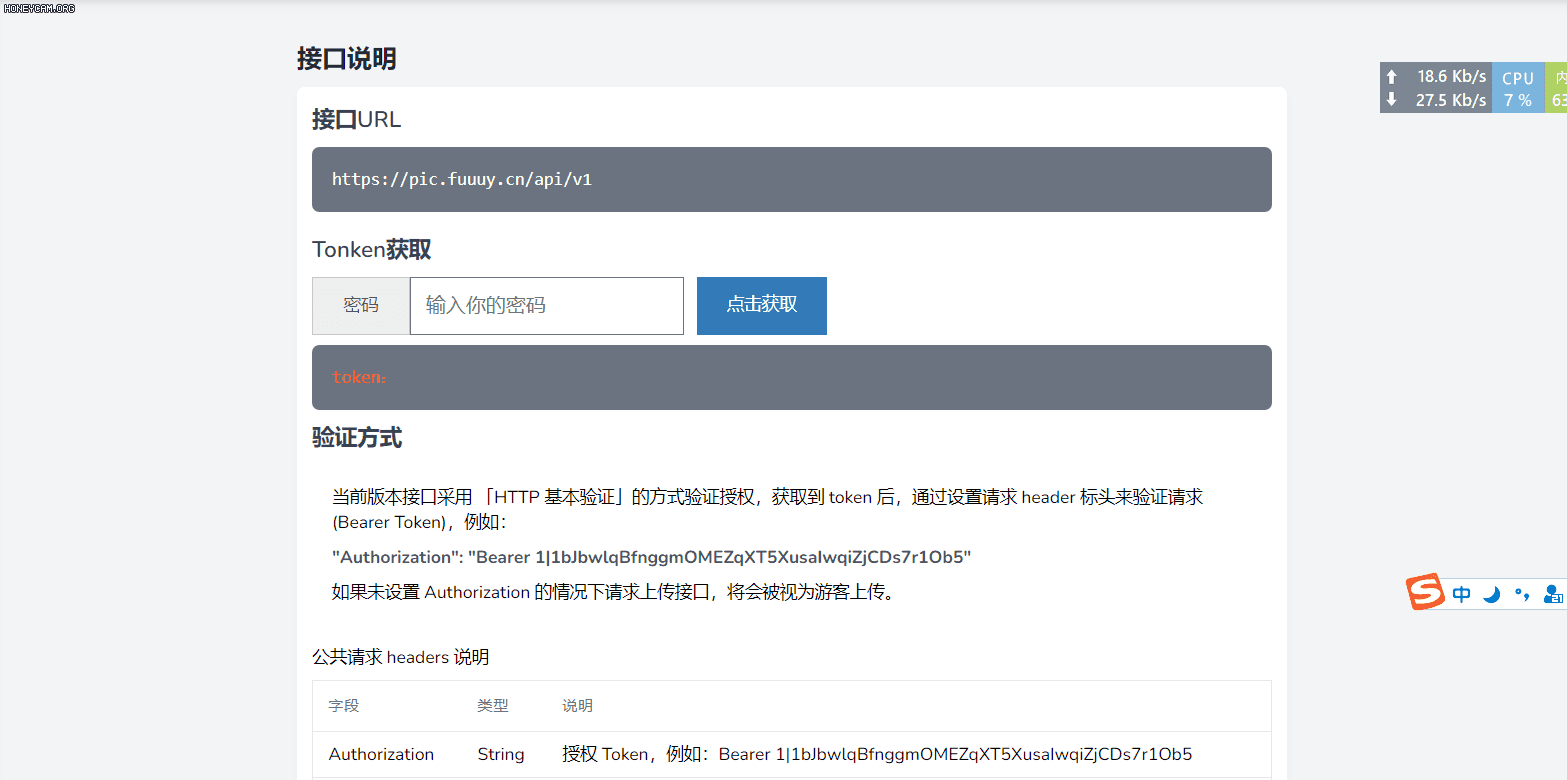
<p class="text-lg text-gray-700 font-semibold">Tonken获取</p>
<script src="//lib.baomitu.com/jquery/1.12.4/jquery.min.js"></script>
<form
id="token"
action=" request()->getSchemeAndHttpHost() /api/v1/tokens"
method="POST"
>
<div class="my-2 text-sm">
<div class="form-group qqlogin" style="display: none">
<div class="input-group-addon">邮箱</div>
<input
type="email"
id="email"
name="email"
value=" Auth::user()->email "
/>
</div>
<div style="display: inline-flex; position: relative">
<div
class="px-4 py-3 text-right sm:px-6"
style="color: #555; background-color: #eee; border: 1px solid #ccc"
>
密码
</div>
<input
type="password"
id="password"
name="password"
placeholder="输入你的密码"
/>
<a
href="javascript:;"
class="button px-4 py-3 sm:px-6"
style="
color: #fff;
background-color: #337ab7;
border-color: #2e6da4;
margin-left: 10px;
"
><div>点击获取</div></a
>
</div>
<div class="list-group">
<x-code
><span style="color: tomato; user-select: none">token:</span
><span id="tokenCode"></span
></x-code>
</div>
</div>
</form>
<script>
$(document).ready(function () {
$("#token .button").click(function () {
var e = $("#token").attr("action"),
t = $("#email").val(),
o = $("#password").val();
$.ajax({
type: "post",
url: e,
data: { email: t, password: o },
success: function (e) {
1 == e.status
? $("#tokenCode").html("Bearer " + e.data.token)
: "password 不能为空。" == e.message
? $("#tokenCode").html("密码不能为空!")
: "The email address or password is incorrect." == e.message &&
$("#tokenCode").html("请确认密码是否正确!");
},
error: function () {
$("#tokenCode").html("请求过于频繁,请稍后再试!");
}
});
});
});
</script>
</div>

