需求
子元素定位到父元素的绝对位置。
思路
先设置一个父元素 div,并设置定位 position,该定位的属性可根据实际需求选择 absolute、relative、fixed;
再设置子元素 div 的定位为 position: absolute;
然后父元素 div 将子元素 div 包裹,此时再完成需求。
该项目代码实现子元素 div 定位在父元素 div 的绝对右上角位置,核心代码:position: absolute; top: 0px; right: 0px;。
CSS
div.relative {/*父元素 div;*/
position: relative;
margin: 80px auto;
width: 200px;/*如果使用 max-width 则必须使用 relative 定位;*/
height: 200px;
border: 3px solid blue;
}
div.absolute {/*子元素 div;*/
position: absolute;
top: 0px;
right: 0px;
width: 20px;
height: 20px;
border: 3px solid pink;
border-radius: 50%;
}HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title></title>
</head>
<body>
<div class="relative">
<div class="absolute">
</div>
</div>
</body>
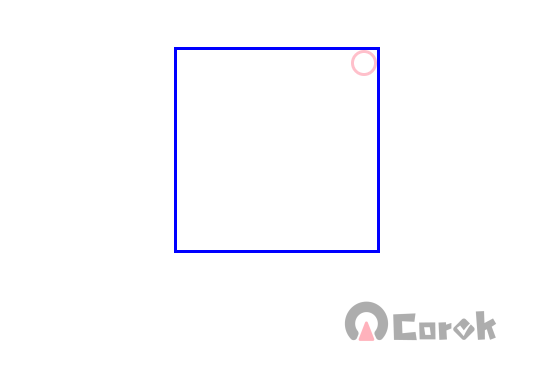
</html>预览

参数
static 静态定位
HTML 元素的默认值,即没有定位,遵循正常的文档流对象。
静态定位的元素不会受到 top, bottom, left, right 影响。
fixed 固定定位
元素的位置相对于浏览器窗口是固定位置。
即使窗口是滚动的它也不会移动,因此不能设置为子元素,不受父元素控制。
Fixed 定位使元素的位置与文档流无关,因此不占据空间。
Fixed 定位的元素和其他元素重叠。
relative 相对定位
相对定位元素的定位是相对其正常位置。
移动相对定位元素,但它原本所占的空间不会改变。
absolute 绝对定位
绝对定位的元素的位置相对于最近的已定位父元素,如果元素没有已定位的父元素,那么它的位置相对于<html>。
absolute 定位使元素的位置与文档流无关,因此不占据空间。
absolute 定位的元素和其他元素重叠。
sticky 粘性定位
sticky 英文字面意思是粘,粘贴,所以可以把它称之为粘性定位。
position: sticky; 基于用户的滚动位置来定位。
粘性定位的元素是依赖于用户的滚动,在 position:relative 与 position:fixed 定位之间切换。
它的行为就像 position:relative; 而当页面滚动超出目标区域时,它的表现就像 position:fixed;,它会固定在目标位置。
元素定位表现为在跨越特定阈值前为相对定位,之后为固定定位。
这个特定阈值指的是 top, right, bottom 或 left 之一,换言之,指定 top, right, bottom 或 left 四个阈值其中之一,才可使粘性定位生效。否则其行为与相对定位相同。
z-index 重叠元素
元素的定位与文档流无关,所以它们可以覆盖页面上的其它元素。
z-index 属性指定了一个元素的堆叠顺序(哪个元素应该放在前面,或后面),一个元素可以有正数或负数的堆叠顺序。

