什么是跨域(CORS)?
跨域指的是:浏览器不能执行其他网站的脚本,从一个域名的网页去请求另一个域名的资源时,域名、端口、协议任一不同,都是跨域。跨域是由浏览器的同源策略造成的,是浏览器施加的安全限制。a页面想获取b页面资源,如果a、b页面的协议、域名、端口、子域名不同,所进行的访问行动都是跨域的。
什么文件最容易产生跨域问题?
字体文件,如.tff、woff文件等。
怎么解决?
源站配置跨域
apache:
<Directory />
AllowOverride None
Header set Access-Control-Allow-Origin * //设置允许跨域域名
Header set Access-Control-Allow-Methods * //响应标头指定响应访问所述资源到时允许的一种或多种方法预检请求
Header set Access-Control-Allow-Headers content-type,authorization //响应报头在响应用于一个预检请求指示哪个HTTP标头将通过提供Access-Control-Expose-Headers使实际的请求时。
Header set Access-Control-Max-Age '1728000'//响应 header 指示多长时间的结果预检请求(即包含在所述信息Access-Control-Allow-Methods和Access-Control-Allow-Headers的 headers )可以被缓存。
Header set Content-Security-Policy upgrade-insecure-requests
</Directory>nginx(主要针对字体文件):
location ~ .*.(eot|ttf|ttc|otf|eot|woff|woff2|svg)(.*)
{
add_header Access-Control-Allow-Origin *;
}若不是字体文件引起的跨域则可以在server段添加add_header Access-Control-Allow-Origin *;
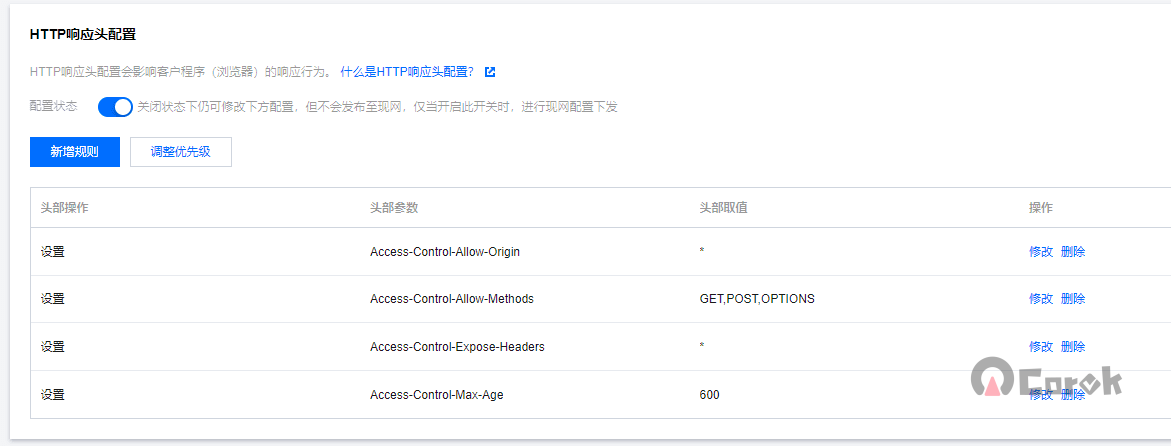
CDN配置跨域
以腾讯云为例:

配置过后重启nginx或apache、刷新CDN缓存,Crtl+F5强制刷新页面,跨域问题消失。

