-
初步体验 Tailwind CSS v4,解析 v4 路线图和变化
昨天为大家展示了 Tailwind CSS v4 预览版所带来的一些引人注目的新特性。这些新特性不仅为开发者提供了更高效的样式编写方式,还进一步提升了前端开发的体验。 而今天我将更深入地教大家如何实际体验 Tailwind CSS v4 预览版,并带大家一同探索它的版本路线图,看看与 Tailwind CSS v3 版本相比,它究竟有哪些显著的变化。 体验 Tailwind CSS v4 我们已经…- 187
- 0
-
Tailwind CSS v4 预览版:高性能 CSS 新引擎
去年夏天在 Tailwind Connect 上,Tailwind 团队分享了 Oxide 的预览,这是Tailwind 团队正在努力开发的新一代高性能引擎,旨在简化开发者体验,并充分利用近年来 Web 平台的演变。 这个新引擎最初计划作为 v3.x 版本发布,但尽管 Tailwind 团队致力于向后兼容,但它如此明显地像一个框架的新一代,以至于应该成为 v4.0 版本。 现在还处于早期阶段,Ta…- 122
- 0
-
免费在线 WOFF2 字体格式转换器 CSS @font-face 生成器
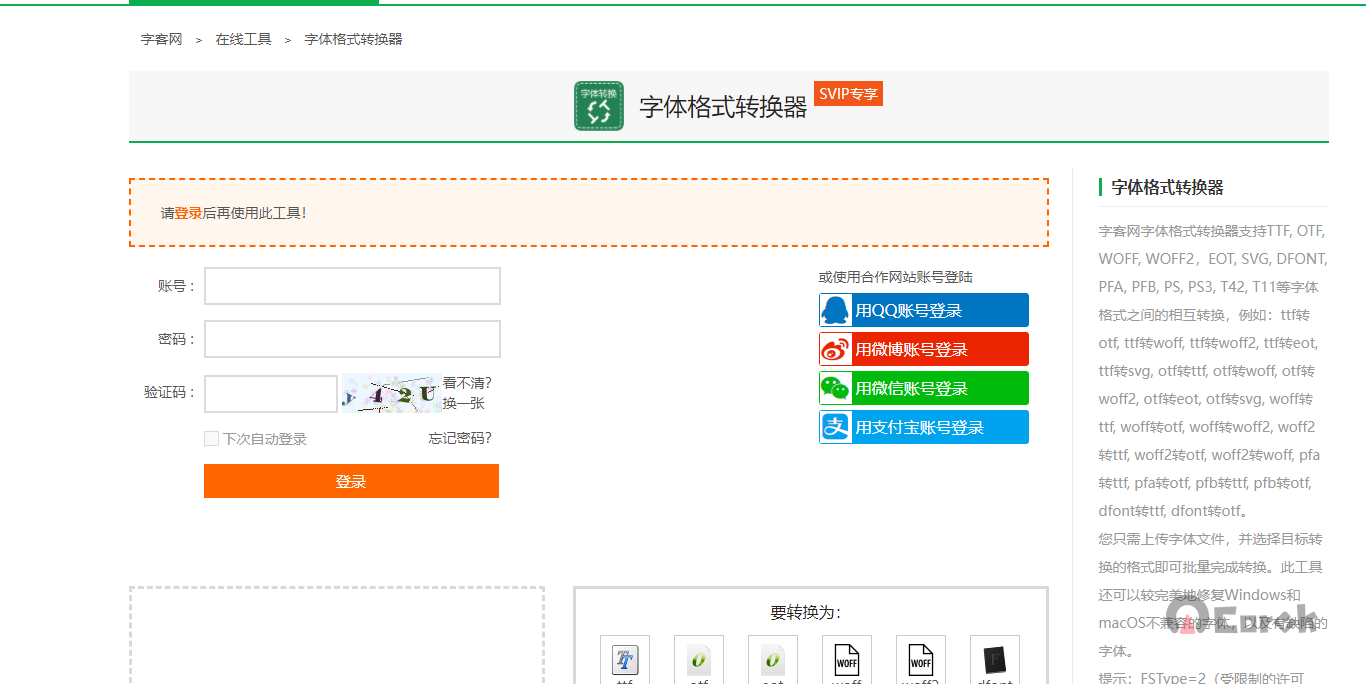
之前TTF字体生成WOFF2格式一直使用的fontke.com(字客网)的在线字体格式转换器 ,上周在打开的时候发现竟然收费了。 然后网上找了好久要么不能用了要么都是指向字客网这个工具,最后GitHub 找到一款可以自己部署的WOFF2格式转换将就用了。功能虽然有些简陋但是够用 工具地址:https://kombu.kanejaku.org/源码地址:https://github.com/bash…- 1.3k
- 0
-
CSS position 子元素定位到父元素的绝对位置
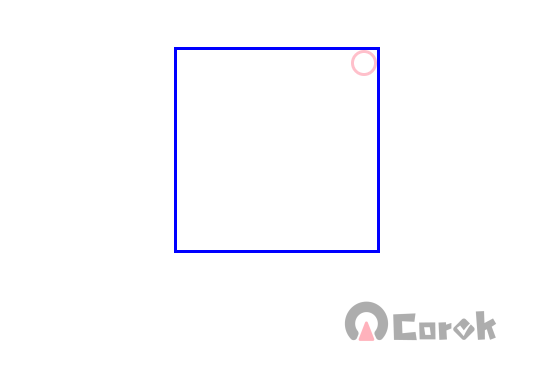
需求 子元素定位到父元素的绝对位置。 思路 先设置一个父元素 div,并设置定位 position,该定位的属性可根据实际需求选择 absolute、relative、fixed; 再设置子元素 div 的定位为 position: absolute; 然后父元素 div 将子元素 div 包裹,此时再完成需求。 该项目代码实现子元素 div 定位在父元素 div 的绝对右上角位置,核心代码:po…- 560
- 0
-
CSS 设计对象元素鼠标悬停动画
对象元素 [input] [button] [div] … 样式设计 input 按钮元素 默认状态 input[type=button] { /*默认状态样式*/ cursor: pointer; border: none; outline: none; border-radius: 3px; background: #007bff8f; transi…- 93
- 0
-
CSS 全局变量函数的声明与应用
声明变量 建议写在 CSS 文档流顶部 :root 是一个伪类选择器,里面的属性可以全局进行使用,这是一个放自定义属性的好地方, 可以随时更改和添加一些自定义样式 :root{ --appTagsGroupFontSize: 10px; --appTagsGroupFontColor: #fff; --appTagsGroupBorderRadius: 5px; --appTagsGro…- 132
- 0
-
CSS 刷新样式文件条件与方法
概览 我们通常在前端修改界面样式后,会通过 Ctrl+F5 强制刷新以使用本地浏览器生效修改后的变化,但是有时这样刷新并不起效果,并且远程用户可能不会知晓网站界面样式做了更改,如果弹窗提示又影响用户体验,所使用的效果可能需要等久时间后才会在用户端变化,此时,我们只要在 CSS 样式文件加上更新参数即可实现在用户下次访问后立即生效修改后的样式。 一般我们会通过…- 267
- 0
-
CSS display 不响应 transition 过渡动画
为了做一个页面返回顶部的动态图标功能,思路是通过 JS 来响应当页面滑动到距离 scrollTop 400px 时显示返回顶部的对象图标,否则即隐藏,功能已经实现,但想在隐藏与显示过渡显示渐变动画,使用过程不显得突兀。 JS 中使用 display: none; 和 display: block; 并不响应过渡动画,使用 visibili…- 357
- 0
-
Bootstrap框架的优缺点以及使用中的BUG
随着CSS3和HTML5的流行,我们的WEB页面不仅需要更人性化的设计理念,而且需要更酷的页面特效和用户体验。作为开发者,我们在开发前端页面的时候,如果每一个按钮、样式、处理浏览器兼容性的代码都要自己从零开始去写,那就太浪费时间了。所以我们需要一个框架,帮我们实现一个页面的基础部分和解决一些繁琐的细节,只要在它的基础上进行个性化定制就可以了,它们可以帮助我们更快更好地实现一些现代化的界面,包括一些…- 202
- 0
幸运之星正在降临...
点击领取今天的签到奖励!
恭喜!您今天获得了{{mission.data.mission.credit}}积分
我的优惠劵
-
¥优惠劵使用时效:无法使用使用时效:
之前
使用时效:永久有效优惠劵ID:×
没有优惠劵可用!