-
CSS position 子元素定位到父元素的绝对位置
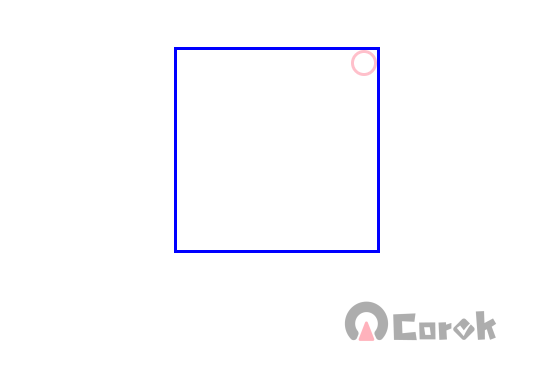
需求 子元素定位到父元素的绝对位置。 思路 先设置一个父元素 div,并设置定位 position,该定位的属性可根据实际需求选择 absolute、relative、fixed; 再设置子元素 div 的定位为 position: absolute; 然后父元素 div 将子元素 div 包裹,此时再完成需求。 该项目代码实现子元素 div 定位在父元素 div 的绝对右上角位置,核心代码:po…- 559
- 0
幸运之星正在降临...
点击领取今天的签到奖励!
恭喜!您今天获得了{{mission.data.mission.credit}}积分
我的优惠劵
-
¥优惠劵使用时效:无法使用使用时效:
之前
使用时效:永久有效优惠劵ID:×
没有优惠劵可用!